Вам хотелось бы создать красивую открытку, чтобы порадовать своих друзей в социальных сетях, создать интересный красочный пост, или сделать уникальный тизер для своей статьи на блоге? Но никогда не пользовались фотошопом? И не знаете с чего начать? Тогда эта статья для вас! Я с удовольствием расскажу вам, друзья, о первых шагах в работе с этой великолепной программой!
Скажу честно, научиться работать с программой фотошоп хотел давно. Но все как-то руки не доходили. И лишь когда занялся блогингом, мое желание осуществилось поневоле. Ведь ведя свой личный дневник необходимо не только писать статьи, но и создавать уникальные тизеры(обложки) для этих самых статей.
Кроме тизеров, статьи необходимо дополнять картинками (фото), которые также необходимо редактировать в фотошопе, уникализировать их с помощью всевозможных предоставленных инструментов, подгонять картинку под необходимый формат и размер.
Теперь, научившись некоторым азам на Adobe Potoshop я уже создаю не только тизеры, но иногда и радую своих друзей в соцсетях красивыми открытками созданными своими руками.
И я с удовольствием поделюсь этим своим небольшим опытом с вами, друзья!
Установка программы и устранение возможных проблем при этом
Для начала вам, естественно, необходимо скачать саму программу Adobe Potoshop СС. Я пользуюсь версией 2018 года, и мои советы будут касаться именно этой версии, хотя не думаю, что другие версии кардинально отличаются друг от друга. Разве что в каких то мелочах.
Само скачивание ZIP-папки у меня хоть и вызвало некоторые затруднения, но они вызваны лишь плохим интернет сигналом. А так, как программа объемная (порядка полутора гигабайт), то скачивание заняло у меня долгое время. У тех же, у кого интернет работает нормально со скачиванием никаких проблем быть не должно.
Проблемы у меня начались во время установки программы на компьютер.
В своей статье «Мой дневник» я уже описывал эту проблему. Но опишу ее еще раз для тех, кто эту статью не читал.
Во время установки у меня начало всплывать окно с указанием ошибки. Говорилось, что на компьютере отсутствует плагин msvcp140.dll.
Что за плагин такой? Сначала не понял в чем дело. Думал, может какой то вирус в компе завелся?
Но, отсканировав дважды комп никаких вирусов не обнаружил, ошибка никуда не изчезла и появлялась вновь.
Тогда решил поискать в интернете решение этой проблемы.
Набрал в поисковике /ошибка msvcp140.dll./ получил сразу целую кучу советов по решению этой проблемы.
Оказалось, что проблема эта не единична. Что она весьма даже распространена. Так что эти мои строки могут пригодиться не одному человеку.
Итак, если описать в нескольких словах, то работу программы фотошоп обеспечивает программа Visual++, которая, в свою очередь, состоит из целой библиотеки плагинов. В эту библиотеку и входит тот самый, потерявшийся у меня, или поврежденный плагин msvcp140.dll.
Чтобы исправить это досадное недоразумение предлагается зайти на сайт DLLTOP.RU, где можно и скачать этот плагин, и путем некоторых манипуляций, вставить его на свое место в компьютере.
Как именно это делается, я вам здесь описывать не буду. На сайте есть подробные инструкции — следуйте им, если у вас случилось то же, что и у меня.
Возможно исправление этой ошибки и другим путем. Это скачать там же и установить на компьютер не отдельно взятый плагин, а всю программу Visual++.
Но… У меня ни первый, ни второй способ устранения проблемы, положительных результатов почему то не дал…
Нет, ошибку с отсутствием плагина msvcp140.dll. я решил! Окно с этой проблемой уже не выскакивало!
Но вместо этого теперь выскакивала другая ошибка! Название которой было даже длиннее первой- api-ms-win-crt-runtime-l1-1-0.dll.
Так, как я, мягко говоря, не силен во всей этой информатике, то мозг мой начинал постепенно закипать!
Во всех этих бедах грешил на племянника, которому по легкомыслию, и доброте душевной давал несколько дней ноутбук свой поиграть в “Танки”- онлайн. Видимо тогда и “подпортились” эти самые плагины. Хотя, не уверен в этом.
Решение пришло как-то само собой… И, как все гениальные решения оно оказалось самым простым в исполнении!
Я решил просто отформатировать ноутбук до заводских настроек!
Зная, что при этом могут быть удалены какие-то нужные мне документы и файлы, я усевшись вечером за комп, перенес все, что посчитал нужным на флешку, и запустил ноутбук на обновление!
Дело это не быстрое, поэтому поставил ноутбук на форматирование на ночь. А сам лег спать.
Утром же, я сел можно сказать за новый ноутбук! Пришлось, конечно посидеть, сделать опять все необходимые настройки, но зато теперь программа фотошоп у меня запустилась сразу и без проблем!
Да и ноутбук после обновления начал работать быстрее!
Начало работы
Итак, вы скачали программу. Она идет в сжатой папке ZIP. Распаковали ее через ваш архиватор и установили на компьютер!
Запускаете программу, дважды щелкнув по иконке программы, которая у вас появилась на рабочем столе после установки. Программа “тяжелая”, поэтому — терпение, загружается не быстро.
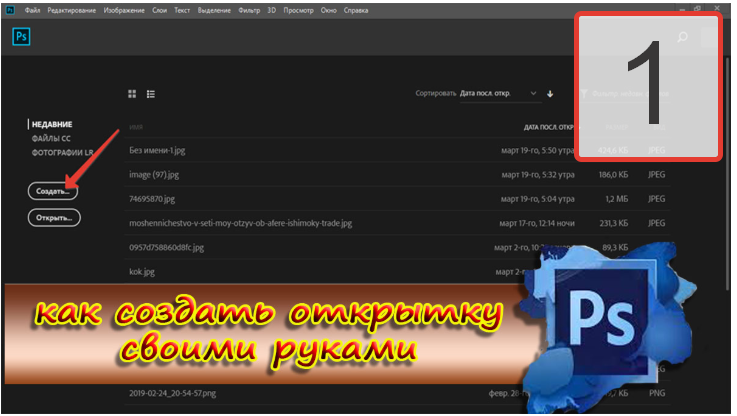
Когда программа загрузится, вы увидите в правой верхней части поля две кнопки — “Создать” и “Открыть”. Мы будем с вами работать впервые, поэтому кликаем по кнопке “Создать” .(скриншот №1)

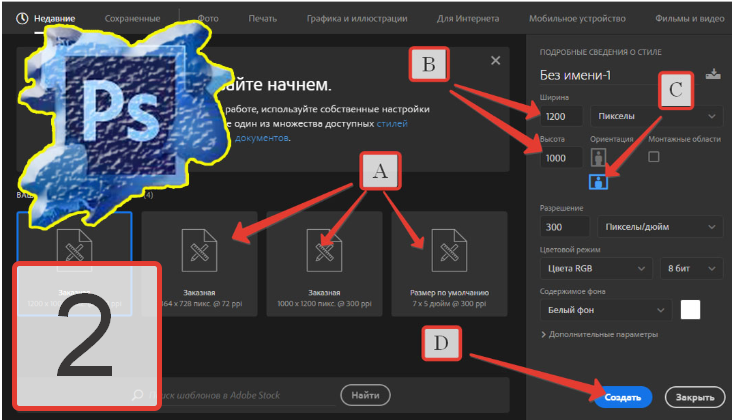
В открытой таблице создаваемого нами документа ( здесь это так называется) Нам необходимо задать некоторые параметры.(скриншот №2)

Можно , конечно, воспользоваться заданными уже ранее шаблонами( стрелки А), но мы работаем впервые, поэтому широкого выбора шаблонов у нас пока нет. Поэтому в левой колонке (выбор стиля документа) нам необходимо задать высоту и ширину создаваемого документа . Его можно задавать в пикселах, дюймах, сантиметрах , милиметрах…
Остановимся, пожалуй, на пикселах. Зададим, к примеру, 1200х1000 пикселей(стрелки В), и выберем горизонтальное положение нашей будущей картинки(стрелка С).
Остальные настройки мы оставим по умолчанию. Не будем их пока трогать. И кликаем по кнопке “Создать” (стрелка D)
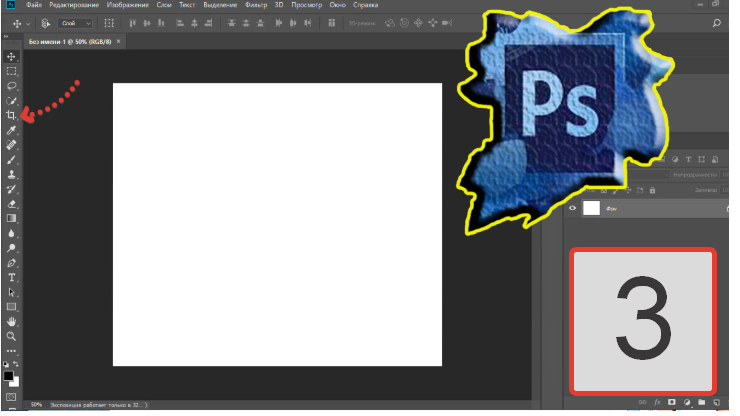
Открылась наше белое поле, на котором мы и будем мастерить свою картинку.(скриншот №3)

Можно, конечно оставить все как есть. Но мне, для моего блога, нужна картинка в соотношении 16:9, что не соответствует нашему появившемуся прямоугольнику. И для того, чтобы привести в нужное соотношение нашу картинку кликаем по значку показанному стрелкой. В верхнем меню увидите появившееся окошко с надписью “соотношение”.
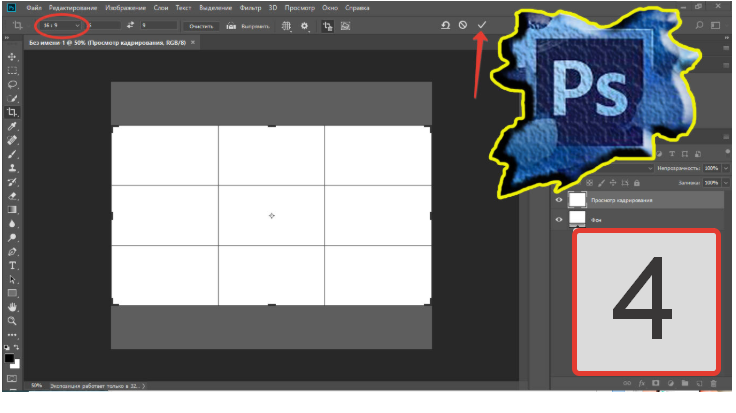
Кликнув по этому окну, появится таблица шаблонов соотношений. Выберем необходимое нам 16:9 ( положение показано в кружке). И наш заданный ранее прямоугольник обрежется до нужного нам соотношения. Кликнем по галочке “готово”.(скриншот №4)
 Наш прямоугольник , в нужном нам соотношении готов! Именно такого формата я и создаю тизеры на свой блог.
Наш прямоугольник , в нужном нам соотношении готов! Именно такого формата я и создаю тизеры на свой блог.
Мы с вами сегодня и создадим тот тизер(открытку), с которого и началась эта моя статья!
Создаем первый слой. Фон
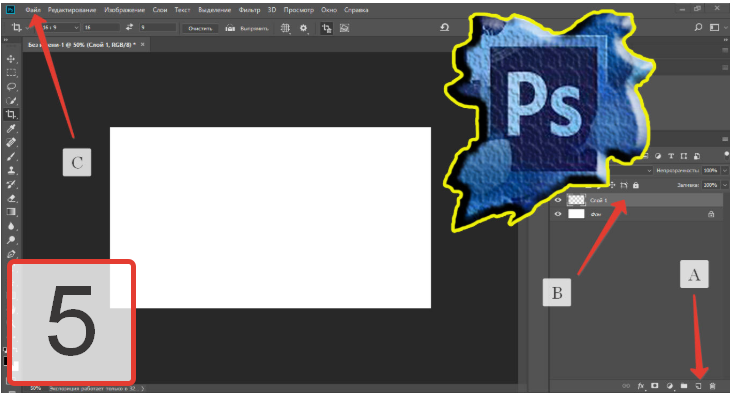
Итак, идем дальше! Как мы видим, с правой стороны у нас находится настройка и отображение всех наших будущих слоев. И наш созданный прямоугольник значится там как “фон”, и обозначен белым прямоугольником.(скриншот №5)

Чтобы создать следующий слой необходимо кликнуть по значку указанному стрелкой А, и мы увидим, что слой этот в настройках появится сразу же над слоем ”фон”(стрелка В). Теперь мы можем создать то, что хотели бы видеть фоном(дальним планом) своей картинки. Для этого я на компьютере приготовил отличный вид природы! При выборе картинок, друзья, следует выбирать картинки больших размеров, чтобы их не пришлось увеличивать. Ибо, при увеличении они могут потерять качество изображения. Итак, кликаем по кнопке “файл” (стрелка С), и в открывшейся таблице выбираем пункт “открыть”. Нас переносит в проводник компьютера, где мы и находим свой выбранный заранее файл.
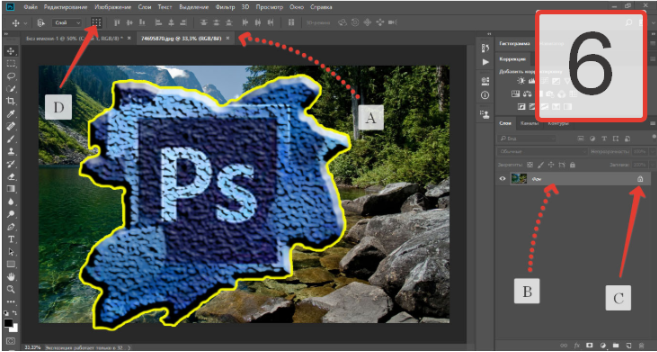
Открываем его, и видим, что он загрузился к нам в фотошоп.(скриншот №6)

Но, как видите, картинка открылась в фотошопе в отдельном окне( А), а не в нашем документе. Да и слева пропали и фон и второй слой, который мы открывали(В). Не паникуйте! Всё нормально! Идем дальше!
Кликаем по замочку, который изображен в этом слое(стрелка С), тем самым убираем его. Затем кликаем по решетке(стрелка D)
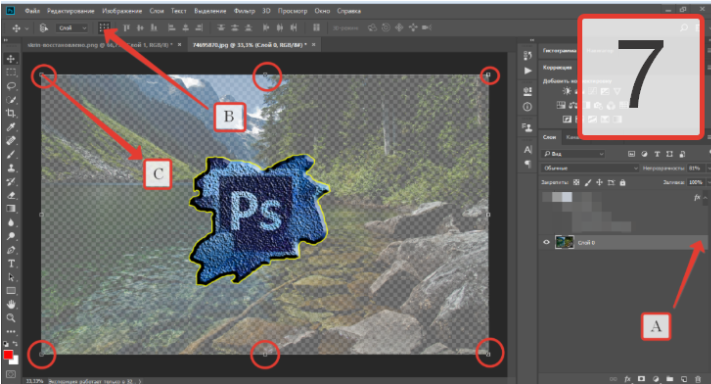
Как видите по периметру картинки прошел пунктир и по углам и по центрам сторон появились метки.(скриншот №7)

Для наглядности я их обозначил кружочками. Коснувшись такой метки курсором и нажав на правую клавишу мыши мы можем вести метку к центру картинки, тем самым уменьшая ее в размерах. ( Попробуйте это сделать сами, и вы увидите, что это так).Но прежде , чем это сделать, не забудьте снять замочек со слоя(стрелка А), и кликнуть(включить) решетку трансформирования(стрелка В). И, чтобы уменьшить картинку не искажая ее пропорциональность нужно нажать на угловую метку (возьмем левую верхнюю) и нажав на клавиатуре клавишу “Shift” вести метку к центру картинки.
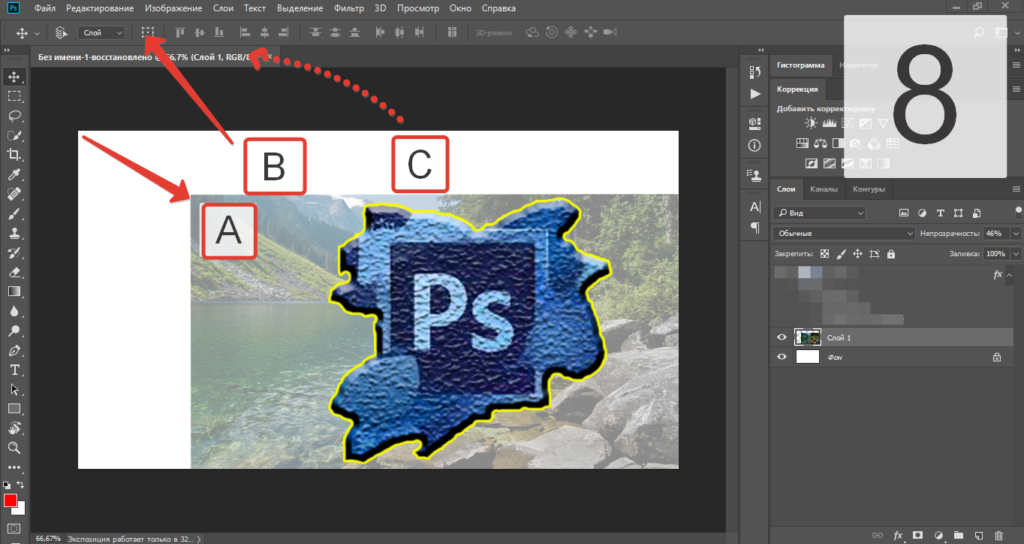
Итак, размер картинки уменьшили(стрелка А). При чем уменьшение это произвольное. Можно даже уменьшить меньше, чем показано у меня.(скриншот №8) Я уменьшаю картинку лишь для того, чтобы было удобней работать, ибо она чересчур большая

Далее необходимо отключить решетку трансформирования(стрелка В). И наведя курсор на название нашего файла в верхней строке(стрелка С), кликнуть правой кнопкой мыши. В открывшемся меню, необходимо выбрать строку «Открыть в новом окне», и кликнуть левой кнопкой мыши
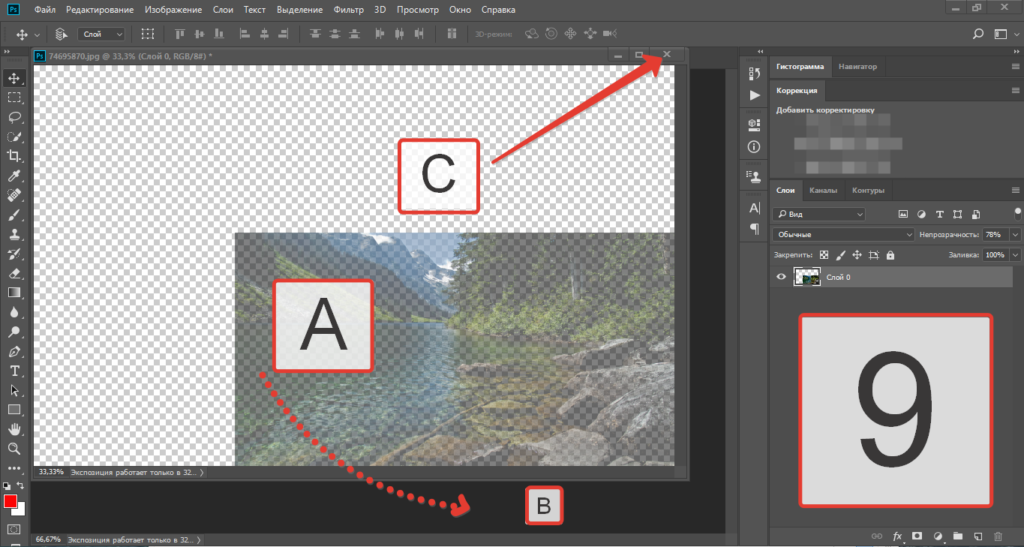
Вся наша “конструкция перемещается в новое окно поверх нашего первоначально заданного прямоугольника, который мы даже и не видим, поскольку нам его закрывает это новое окно.(скриншот №9)

Но тем не менее, небольшую часть той, первоначальной рабочей поверхности в виде полоски черного поля нам все таки видать. И вот зацепив курсором саму картинку правой кнопкой мыши (точка А), мы перемещаем ее на это черное поле( точка В).
Пусть вас не смущает, что мы не видим всю картинку. Она переместилась на то поле!
Теперь можно удалить это вспомогательное окно. Кликаем на крестик “закрыть” (стрелка С).
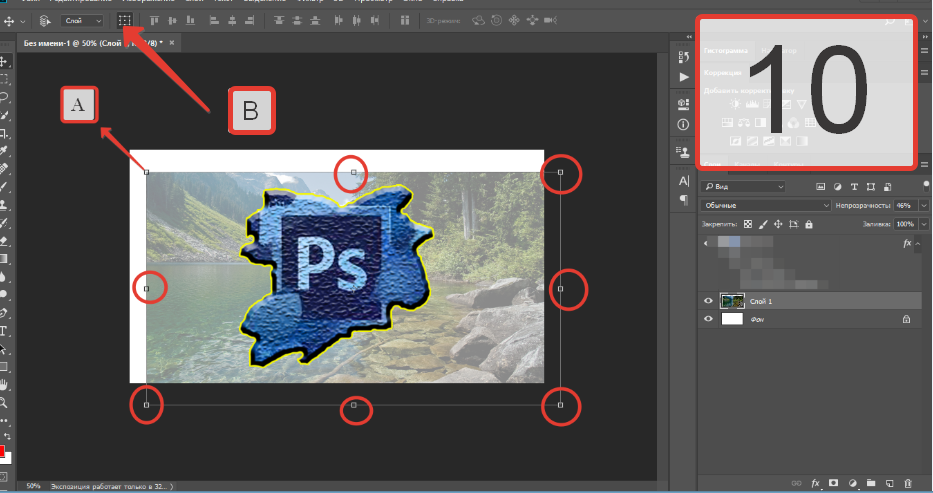
Всплывет окно, где программа задаст контрольный вопрос “Сохранить ли изменения в Adobe Photoshop?” . Отвечаем “Нет” . После чего окно исчезнет, и мы видим, что картинка наша благополучно переместилась на основное поле.(скриншот №10)

Правда она оказалась где-то внизу шаблона. Ну да это не беда. Берем ее курсором, правой кнопкой мыши, и перемещаем на место. Если потребуется подогнать картинку по размеру, то вы уже знаете, как это сделать. По меткам. Я их опять здесь обозначил кружочками. И не забывайте про клавишу “Shift”
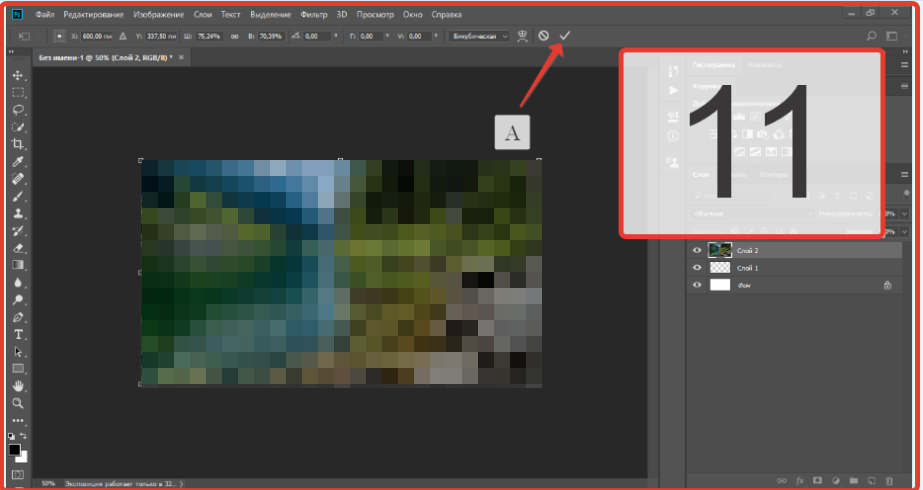
Ну вот… Наш задний план на месте.(скриншот №11) Не слишком сложно, я думаю? Все понятно? Вроде не сложно, на мой взгляд…

Кликаем по галочке «Готово». Если при этом пунктир и метки в картинки не ушли, то кликаем, дополнительно по решетке трансформирования, отключая тем самым это действие.
Сложное, как оказалось, друзья, досталось мне. Вы, наверное заметили, что все скриншоты это не просто снимки с экрана. Чтобы обмануть Гугл, и он принял все эти снимки за уникальные, мне пришлось изгаляться, и добавлять в них всякие дополнения. А фото великолепного австрийского уголка с рекой оказалось очень популярно в интернете. И что только я не придумывал, чтобы Гугл, наконец-то принял скриншот за уникальный. Но оказалось вот, что надо было просто размыть это фото, да проставить номера скриншотов! И, вуаля! Всевидящий Гугл не заметил подвоха! Ура!
Создаем второй слой
Вторым слоем для тизера я решил использовать свою фотографию. Это залог уникальности нашего будущего тизера. И на этом этапе мне будет уже немного проще создать уникальный скриншот!
Фотографий у меня удачных немного. Поэтому решил использовать ту, что уже использовал однажды. Но чтобы все же не повторятся — перевернем ее по горизонтали. Это можно сделать все тут же в фотошопе. Но для начала мы все же ее сюда загрузим.
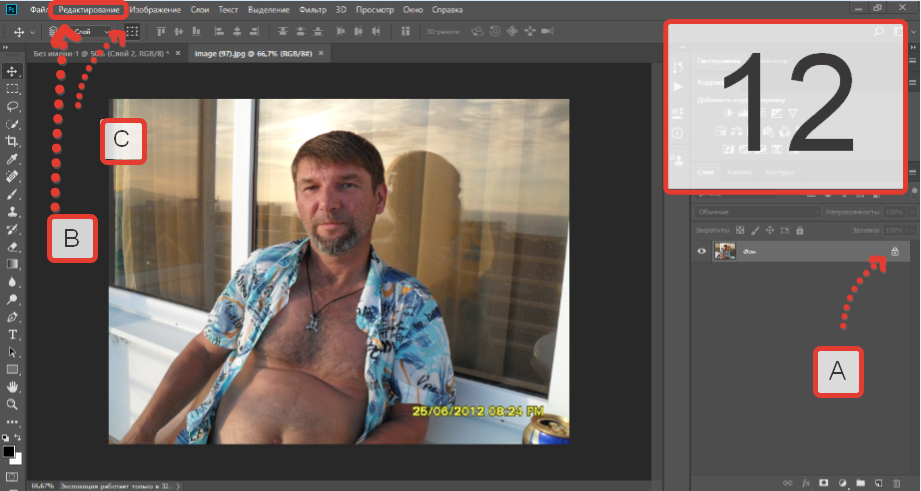
Действуем по той же схеме — кликаем в верхнем меню на “файл”. В открывшемся меню находим “Открыть” и находим в проводнике нужное фото. Открываем его. Оно скачивается к нам на фотошоп.(скриншот №12)

И опять, как и с прежним фото. Перед тем , как с ним работать , нужно снять замочек со слоя(стрелка А). Затем, чтобы повернуть фото , кликаем в верхней строке на “Редактирование”(стрелка В). В открывшемся меню находим “Трансформирование”, и в подменю выбираем “Отражение по горизонтали”.Кликаем по нему.
Вуаля! Я уже смотрю в другую сторону! Чтобы не делать лишний скриншот я показываю уже перевернутое фото.
Далее, как и в предыдущем слое нам необходимо произвести те же действия. То есть кликаем по решетке в верхнем меню(стрелка С), появляется пунктир по периметру фото, с метками по углам и центрам сторон.
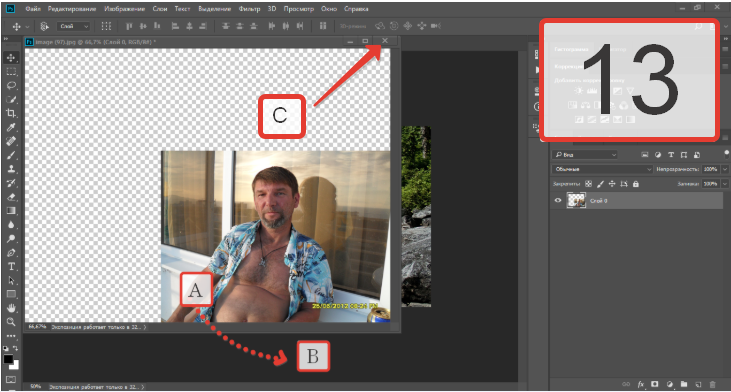
Уменьшаем фото , как и в случае с фоном. Кликаем по окну с названием фото. Открываем его в новом окне. Переносим уменьшенное изображение на основное поле(с точки А в точку В).(скриншот №13)

Затем закрываем окно(стрелка С).
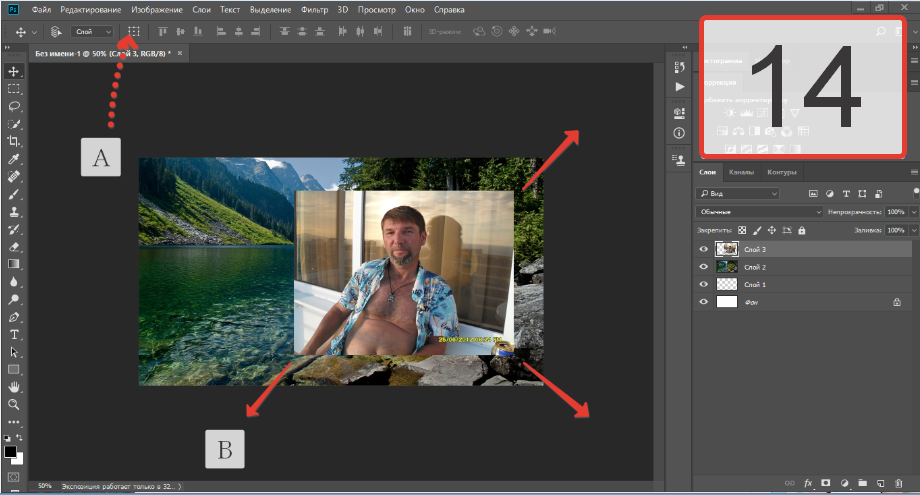
Видим мое фото на фоне природы.(скриншот №14)

Опять здесь включаем трансформирование, кликнув по знакомой нам решетке(стрелка А), и увеличиваем фото до нужных нам размеров, а заодно и перемещаем его туда, где, собственно и хотим расположить фигуру на заданном уже фоне.
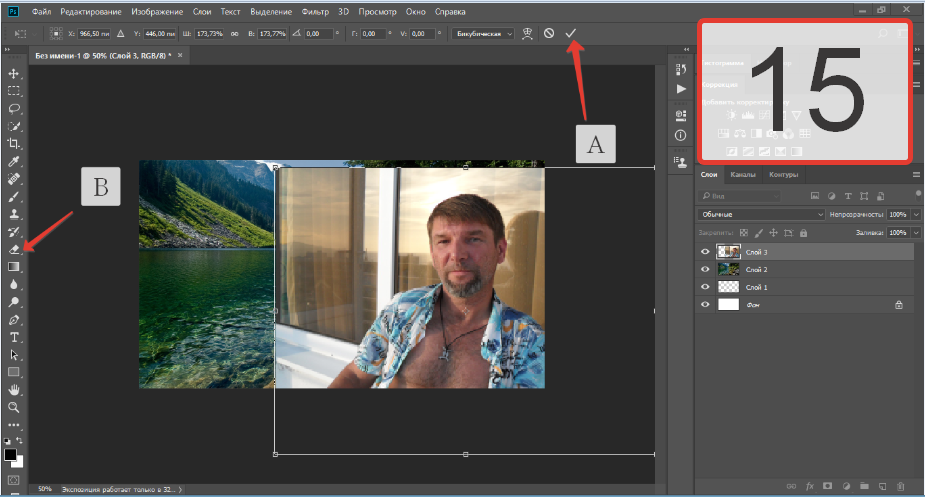
Ну, вот. Фигуру подогнали, и теперь нам необходимо убрать тот задний план, что находится у меня за спиной на фото, оставив фоном вид природы.(скриншот №15) Теперь кликнем по галочке «Готово»(стрелка А). Если при этом не исчезли метки(бывает иногда и такое), то закройте режим трансформирования, кликнув по решетке.

А вот убирать лишнее будем с помощью ластика, который есть в инструментах фотошопа. Кликаем по нему (стрелка В) левой кнопкой мыши.
Теперь мы видим, что у нас вместо курсора появился некий кружочек. Это и есть наш ластик. Размер его можно настроить. То есть он может быть маленькой точкой, при этом ведя им по картинке он будет стирать картинку тонкой линией, либо его можно сделать толстым, и тогда след от его стирания будет широким.
Для того, чтобы настроить толщину ластика, необходимо навести курсор на картинку, и кликнуть правой кнопкой мыши. Откроется окно настройки инструмента, где вы увидите регулировку толщины в пикселах . Передвигая ползунок настройки слева направо вы увеличиваете толщину инструмента.
Такое окно регулировки будет всплывать при настройке любого из предлагаемых инструментов. Будь то ластик или кисть.
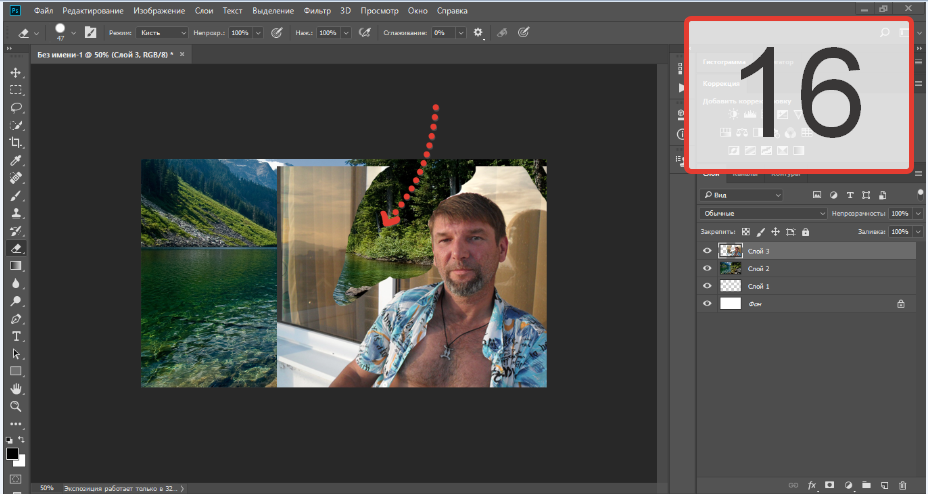
Итак, для начала, я делаю ластик потолще и начинаю убирать (стирать) фон на фото с моим изображением.(скриншот №16)

Для этого нажимаю правую кнопку мыши, и веду по тому месту, которое хочу зачистить. Как видите, удаляется только фон с моим фото. Сам задний фон остается неизменным. Ну так и правильно! Ведь мы, в данный момент работаем лишь с этим слоем!
Для начала я поставил толщину ластика побольше, чтобы побыстрее зачистить как можно больше поверхности. Затем, когда я начинаю чистку ближе к фигуре, где нужна точность, я уменьшаю размер ластика.
Учтите один момент — не следует работать ластиком беспрерывно, не отпуская правую кнопку мыши. Рекомендую эту кнопку периодически отпускать, и нажимая опять, продолжать. Почему?
Если вы случайно залезли на ту часть, которую трогать не нужно было, то последнюю операцию можно отменить, нажав одновременно на клавиатуре компьютера клавиши “Ctrl +Alt+ z”. А последней операцией считается операция запомненная программой от клика до клика. То есть, если вы, к примеру, с самого начала нажали на правую кнопку мыши, и на одном дыхании подчистили почти весь фон, а в самом конце сделали ошибку, то отменив операцию, вы вернетесь к тому месту, когда нажали на кнопку мыши до этого. То есть вас вернет в самое начало…
Поэтому лучше почаще отпускать кнопку, и снова нажимать продолжая. Если вам необходимо отменить две-три предыдущие операции, или больше, то соответственно необходимо столько же раз нажимать эту комбинацию клавиш “Ctrl+Alt+z”.
Наложение эффектов
Итак, второй слой у нас, можно сказать, готов! Не забываем кликнуть по галочке “готово”.
Но, чтобы придать некоторую объемность нашей композиции мы проделаем еще некоторые действия. Для проделывания этих действий откроем, и немного изучим некоторые эффекты, предусмотренные в программе.
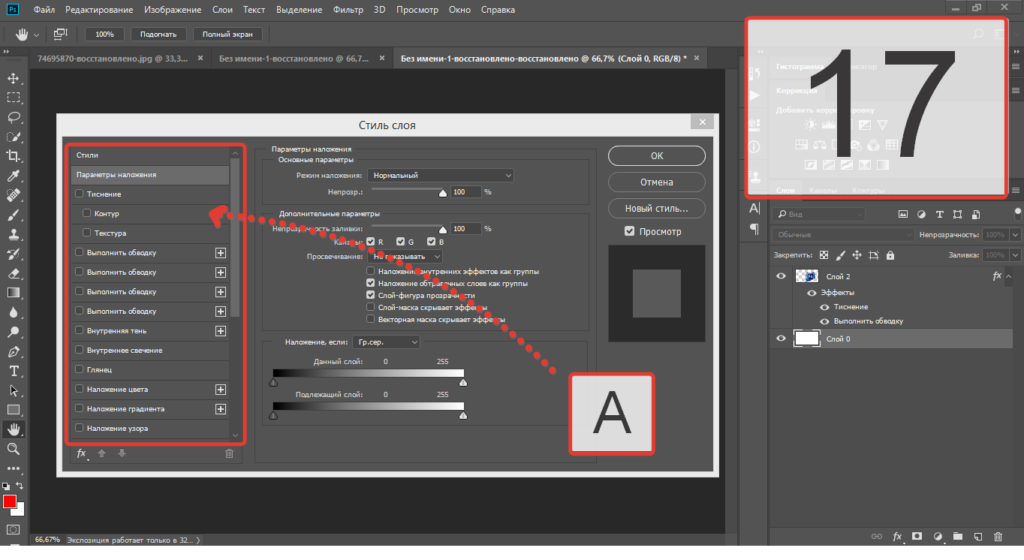
Для открытия этих эффектов необходимо навести курсором на строку нашего слоя в настройках, что находятся у нас справа, и кликнуть правой кнопкой мыши. При этом откроется таблица, в которой в самом верху будет строка “Параметры наложения”. Кликаем по ней левой кнопкой мыши. Открывается таблица со всеми нашими возможными эффектами на данном уровне.(скриншот №17)

В таблице мы видим слева весь список этих эффектов(стрелка А). Они нам будут полезны как в работе с картинкой, так и при работе с шрифтами.
Что же мы можем использовать на данном этапе, при работе с картинкой?
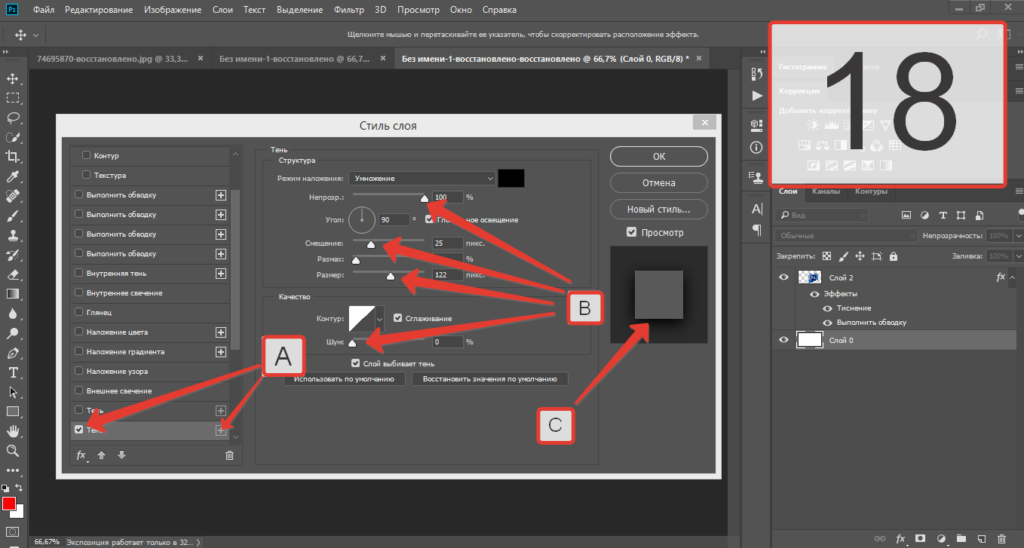
Чтобы придать немного объемности, и немного , как бы выделить мое фото от фона, мы дадим немного тени позади моей фигуры. Для этого выбираем пункт “Тень” в меню, отмечая его галочкой в квадратике, кликая по нему правой кнопкой мыши(стрелки А), затем там же, в этой строке кликаем по знаку+. Открывается другая, подобная этой, таблица.(скриншот №18)

И уже в этой таблице настроек мы видим уже конкретные настройки нашей тени.
Таблица, конечно, большая, и закрывает нашу картинку, что немного затрудняет настройку. Чтобы видеть картинку можно правой кнопкой мыши зацепить таблицу и сместить ее, к примеру пониже, или в сторону.
Ну, а для наглядности настройки, в таблице мы видим справа квадрат, и по нему также можно ориентировочно смотреть как будет выглядеть наша тень.(стрелка С)
Настройки представляют собой смещающиеся ползунки(стрелки В), двигая которые и настраиваем нашу тень. Ими можно настроить как непрозрачность фона за нашим слоем, то есть сделать фон менее четким.
Также ползунками регулируем размах тени, ее размер и смещение. Кроме ползунков, здесь еще есть циферблат со стрелкой, двигая ее курсором можно менять градус наклона тени.
В общем, здесь есть где поэкспериментировать и добится максимального, на ваш взгляд эффекта.
Здесь уж, как говорится, дело вкуса! Но не переусердствуйте с тенью, не делайте композицию чересчур темной. Много черного цвета это тоже не есть хорошо!
Как только добьетесь эффекта, который вам понравился, кликните правой кнопкой мыши по кнопке “ОК”. Если захотите отменить все эти операции, то там же есть соответствующая кнопка “Отмена”.
Вставка текста
Ну, вот… Теперь наша картинка готова! Можно, в принципе, и закончить на этом!
Но ведь мы создаем тизер, или открытку. А какая открытка может быть без текстового посыла? Поэтому следующим шагом будет создание текстового слоя.
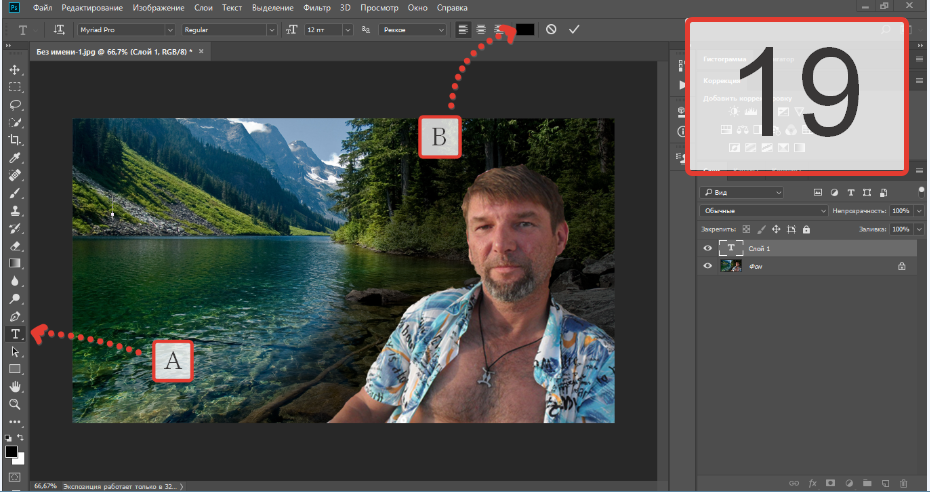
Чтобы создать текст необходимо кликнуть в наборе инструментов, что находятся у вас с левой стороны программы по букве “Т”(стрелка А) , открыв тем самым текстовой слой и настройки для ввода текста.(скриншот №19)

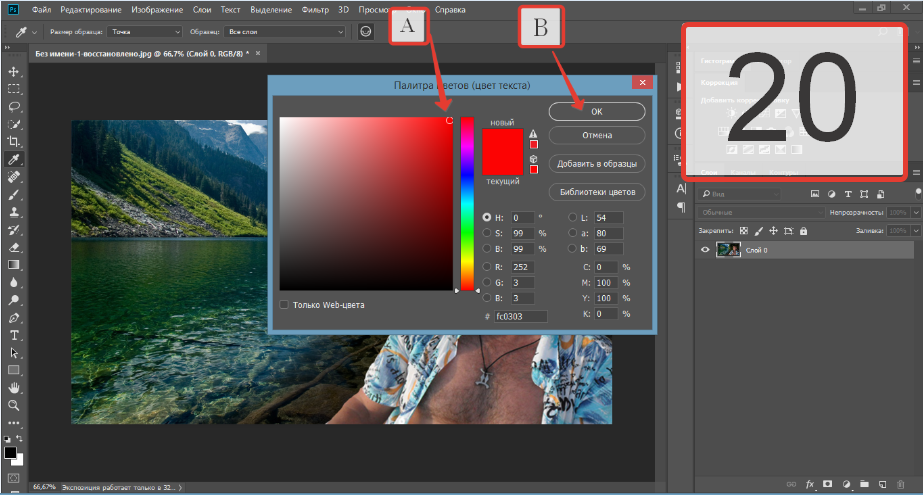
Затем нам необходимо выбрать цвет текста. Для этого нам нужно кликнуть по квадрату с определителем цвета.(стрелка В) По умолчанию он обычно черного цвета. Но у меня, к примеру цвет текста будет красным, поэтому кликаю на квадрат, и открывается настройка выбора цвета. (скриншот №20)

Выбираем в цветовой таблице красный цвет(стрелка А), и кликаем “ОК”(стрелка В)
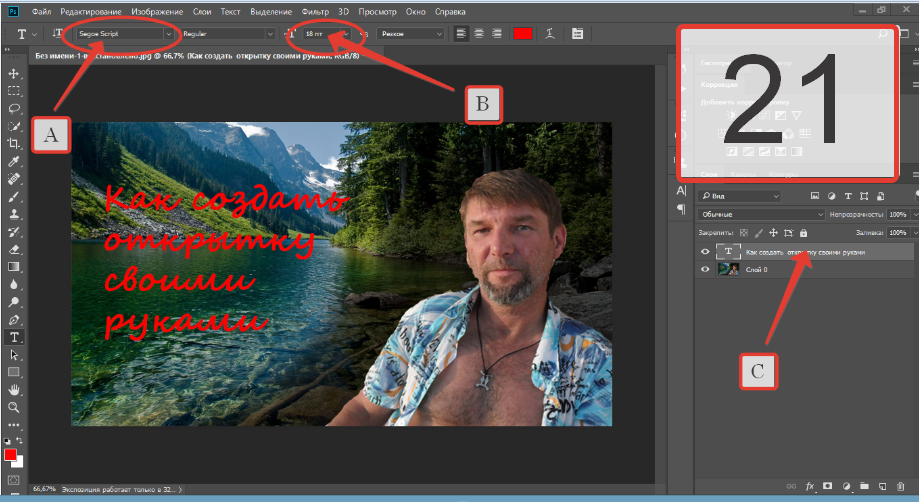
Теперь нам нужно выбрать стиль шрифта текста и его размер.(скриншот №21)

В верхнем меню программы кликнув по соответствующему окну, нам предоставляется целый список образцов шрифтов(стрелка А).
К сожалению нет здесь многих шрифтов, которые хотелось бы использовать в работе, но тем не менее выбор очень большой. Выбираем прописной шрифт, как мне кажется более подходящий для нашей открытки, и кликаем по нему левой кнопкой мыши.
Далее, кликнув по указанному (стрелкой В) значку, нам откроется шкала размеров шрифтов. Выбираем размер, и затем, наметив(кликнув) левой кнопкой мыши начало текста на картинке, пишем текст.
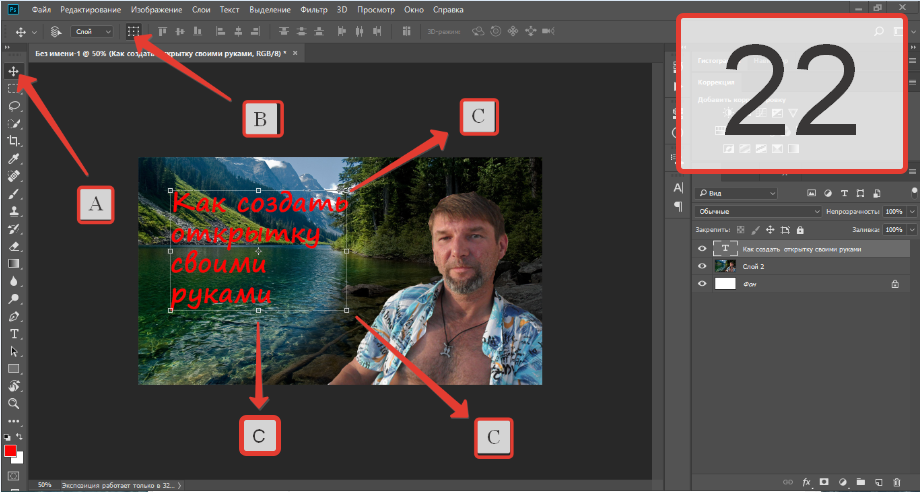
Если полученный текст оказался, как нам кажется мелковатым, или мы его хотим сместить на поле картинки, то пользуемся уже известным нам способом.(скриншот №22)

Кликаем по крестику(стрелка А), затем по решетке трансформации(стрелка В), и либо увеличиваем, либо просто растягиваем надпись с помощью появившихся меток(стрелки С). Текст можно также перемещать по полю, нажав левую кнопку мыши, и двигая ею в нужном вам направлении.
Итак, у нас получилась красная надпись, которая не особо выделяется на созданной нами открытке.
Она, как бы теряется на фоне. Необходимо ее как то выделить, чтобы она заиграла на нашей открытке.
Вспоминаем про наши эффекты! Кликаем правой кнопкой мыши по настройке слоя. В открывшейся таблице, кликаем по надписи “Параметры наложения”. Все, как и с работой со вторым слоем, помните?
Только теперь мы будем работать с текстом. Здесь можно применить тиснение и обводку. То есть, как и в работе с тенью, нужно в таблице стилей наложения эффектов выбрать(поставить галочку) в графе “Тиснение”. Там же кликнуть по знаку ”+”, и на ваш вкус выполнить наложение данного эффекта.
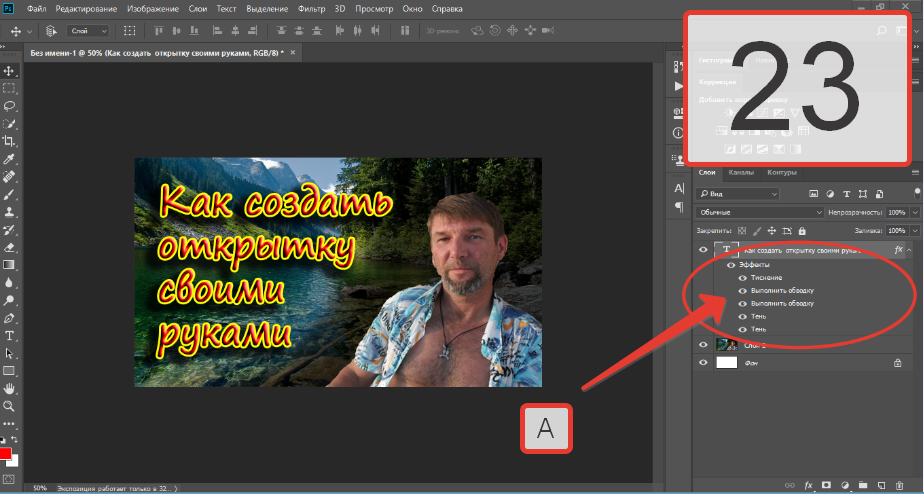
То же самое выполняем и с эффектом “Обводка” и “Тень”. Все наложенные эффекты отображаются в настройках нашего текстового слоя. В итоге моих манипуляций получилась вот такая надпись. Неплохо, правда?(скриншот №23)

Но тем не менее мне, почему то, картинка кажется немного плоской. Ну подумаешь, открытка и открытка…
А не сделать ли нам ее объемной? Ну… чтобы она смотрелась не как обычная открытка, а как, к примеру, плитка шоколада! Ну, а почему бы и не сделать?
Для этого мы из текстового слоя переходим в слой нашей картинки, и опять таки входим в наши эффекты. Мы уже знаем, как это делается. Чтобы придать нашей картинке объем, выбираем эффект “Тиснение”, и с помощью этого эффекта создаем нужный нам объем. Я сделал вот такой…

Вуаля! Наша открытка — шоколадка готова!
Сохранение открытки
Осталось только ее сохранить и перенести на компьютер в нужную вам папку. Для этого нужно кликнуть в верхнем меню “Файл”, в открывшейся таблице найти “Сохранить”, и кликнуть. Вас перенесет в проводник вашего компьютера, где вы выбираете ту папку, где хотите сохранить ваш шедевр!
При сохранении нужно будет сделать еще кое-что. А именно — в строке“имя файла” назовите ваше произведение каким нибудь красивым именем(на ваше усмотрение), и в строке “Тип файла” выберите тот формат, который вам необходим. То есть, кликнув по этой строке, на которой. первоначально у вас будет надпись “Photoshop(и еще какие-то иероглифы), вам откроется целый список всевозможных форматов для файлов. Рекомендую выбрать формат JPEG(*JPG,*JPEG,JPE). Формат этот у меня по списку десятый сверху. Выбрав это все, нажимаете ниже “Сохранить”
После этого вас опять перенесет в фотошоп, где нужно будет, во всплывшем в программе окне выбрать качество(вес) нашей картинки. Чем выше качество, тем больше она будет весить и тем больше у нее будет размер. Поставлю значение “8” в этой таблице(высокое качество), и нажму “ОК”.
Вот, собственно и все. Файл ваш сохранен, а оставшуюся в фотошопе открытку можно удалить. Для этого кликаем по крестику в верхней строке с названием вашей открытки. Во сплывшем окне от фотошопа, на вопрос нужно ли сохранить этот файл в фотошопе, отвечаем “Нет”. Зачем?
После всего этого, можно закрыть и всю программу, нажав на крестик в правом верхнем углу программы. Ну, конечно, если вы на этом закончили работу…
Послесловие
Думал, что статья получится небольшой. Ну что, казалось бы тут описывать то? Но как видите получилось как всегда! Поэтому кое-какие нюансы пришлось оставить на потом.
Например, я показал, как вставить шаблонный шрифт в открытку. А ведь со шрифтом можно фантазировать и работать, согласно вашему воображению и выдумке! В программе есть еще масса всяких возможностей!
Не затронул я и работы с градиентом, а как вы заметили, моя открытка расположена в тизере на градиентной подкладке.
В общем, друзья, я собираюсь написать еще не одну статью по теме работы с фотошопом. Я, конечно не профессионал в этом деле, но я и пишу вам все это, не как профессионал, а как обычный начинающий пользователь, как и вы. Поэтому у меня к вам, друзья, необычное предложение — Давайте изучать эту великолепную программу вместе!
Пишите мне в комментариях! Быть может кто то из вас поделится и своим опытом, своими предложениями!
А на сегодня у меня все! С искренним уважением, ваш Geleslav!
Поделиться ссылкой:









комментария 4